Halo koder! Kali ini kita akan membahas tentang sesuatu yang keren nih, namanya Bun. Jadi, apa sih Bun itu?

Bun, pengganti NodeJs?
Apa Itu Bun?
Bun adalah all-in-one toolkit untuk aplikasi JavaScript dan TypeScript. Ini dikemas dalam satu file yang bisa dieksekusi yang disebut bun. Di core inti Bun, ada yang namanya Bun runtime, yang merupakan runtime JavaScript yang cepat dan dirancang sebagai pengganti Node.js.
Nah, yang menarik, bun ini ditulis dalam bahasa Zig dan didukung oleh JavaScriptCore di dalamnya, yang membuat waktu startup dan penggunaan memori jauh lebih efisien, guys.
Bahkan dalam release nya, berdasar benchmark bun ini 30x lebih cepat dari nodejs.

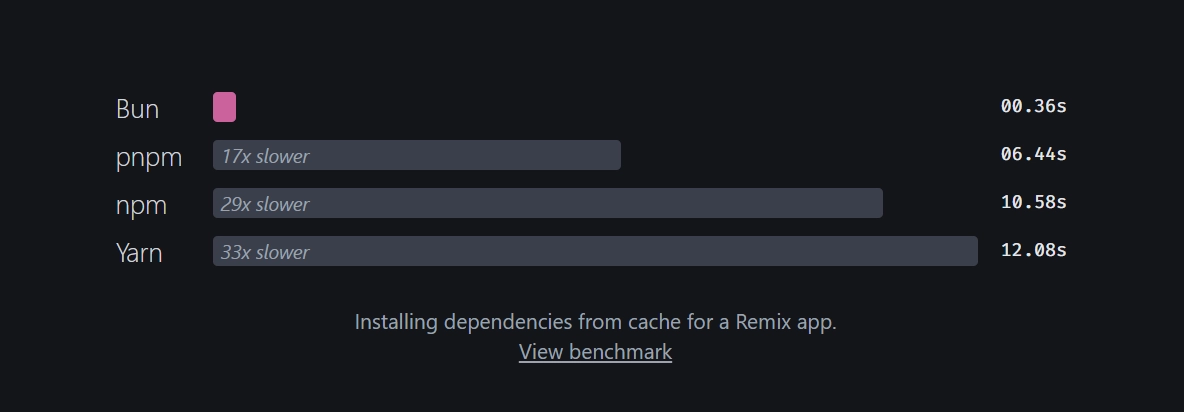
bun benchmark dibanding package manager lain
Jadi, apa yang bisa kita lakukan dengan Bun? Banyak hal, sebenarnya! Bun memiliki alat baris perintah yang bisa digunakan sebagai test runner, script runner, dan bahkan package manager yang kompatibel dengan Node.js.
Semua ini lebih cepat dibandingkan dengan alat-alat yang ada, dan yang terbaik, kita bisa menggunakannya dalam proyek Node.js yang sudah ada tanpa banyak perubahan.
Misalnya, kita bisa menjalankan script dengan perintah bun run start, menginstal paket dengan bun install <pkg>, atau bahkan menguji kode dengan bun test. Ada banyak kemungkinan, guys!
Install Bun
Install Bun cukup mudah.
Untuk pengguna macOS, Linux dan juga WSL cukup ketikkan perintah berikut di command prompt kesayangan
curl -fsSL https://bun.sh/install | bash
Ketika bun telah terinstall kamu bisa memverifikasi nya dengan perintah bun --version di terminal.
Cara Menggunakan Bun
Sekarang kita akan menggunakan bun sebagai pengganti untuk npm atau juga yarn.
Untuk menginstall semua dependensi yang tertulis di package.json, kamu hanya perlu menjalankan perintah berikut
bun install
Install Dependensi
Kamu bisa menggunakan bun untuk menginstall dependensi sebagaimana kamu melakukan nya menggunakan npm atau yarn
Untuk menginstall dependensi, jalankan perintah berikut
bun add [NAMA_PACKAGE]
Jika kamu ingin menginstall dependensi sebagai dev-dependency, jalankan
bun add -d [NAMA_PACKAGE]
Menghapus Dependensi
Kita juga bisa menghapus dependensi yang sudah terinstall sebelumnya dengan bun, dengan perintah
bun rm [NAMA_PAKCAGE]
Menjalankan Script
Seperti hal nya jika kita menjalan kan Vite di sebuah project cukup dengan npm run dev
Bun menyediakan opsi yang sama untuk menjalankan skrip-skrip yang sudah ada dalam package.json
Cukup dengan menjalankan perintah
bun run dev
bun run build
Kesimpulan
Bun adalah alat pengembangan yang menjanjikan dalam ekosistem JavaScript dan TypeScript, menawarkan kecepatan luar biasa dalam pengelolaan dependensi dan skrip. Meskipun masih dalam pengembangan dan eksperimental di platform Windows, Bun memiliki potensi besar sebagai alternatif modern dan efisien untuk npm dan yarn.
Penting untuk mencoba Bun dalam proyek Anda sendiri untuk meningkatkan efisiensi kerja pengembangan dan menjadi bagian dari perubahan positif dalam komunitas pengembang JavaScript dan TypeScript.
Selamat mengoding dengan Bun! Dan rasakan sensasi kecepatannya yang luar biasa! 🚀
Referensi
About The Author

Gege Riyadi
Founder Gegeriyadi.com, layanan yang sudah 10 tahun bergerak di bidang Web Development & WordPress Security Services yang juga intens update seputar SEO dan juga Web Optimization... [Read full bio]