Mengapa optimasi GTmetrix itu penting?
Kecepatan website merupakan faktor utama dalam SEO yang harus kita prioritaskan untuk diperhatikan, terlebih sekarang ini dimana dunia seo yang lebih kompetitif. Jika web anda lebih lambat dari kompetitor bisa menurunkan skor dimata google, yang memungkinkan anda tidak dapat peringkat bagus di google search dan search engine lainnya.
Anda perlu mengecek web anda di Gtmetrix.com, dan lihat berapa skor yang anda dapatkan.
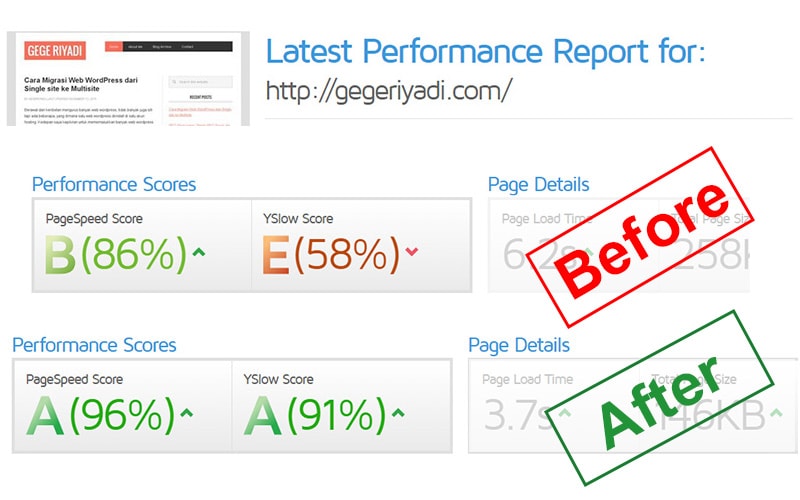
Jika hasilnya mengecewakan ada baiknya anda ikuti langkah langkah yang sudah saya lakukan ini, terbukti meningkatkan skor yang sebelumnya E D, menjadi A A

5 langkah sederhana yang saya lakukan saya jabarkan dibawah ini, hanya untuk anda, check this out! (Sebelumnya pastikan selalu backup dulu web wordpress anda sebelum anda mengedit sesuatu, untuk menghindari hal hal yang tidak diinginkan, untuk cara backup bisa baca disini cara backup wordpress)
#1 Mengaktifkan gzip compression
Langkah pertama yang harus anda lakukan adalah mengaktifkan gzip compression.
Jika situs web anda menggunakan web server Apache atau Litespeed, dan menggunakan cPanel sebagai control panel hosting nya, caranya buka cpanel, masuk ke file manager lalu ke tempat dimana file wordpress anda berada. Lalu edit file .htaccess
Tambahkan kode dibawah ini untuk mengaktifkan gzip compression.
# enable gzip compression
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>#2 Menambahkan expires headers
Langkah selanjutnya kita harus menambahkan expires headers di file .htaccess
buka lagi file tadi edit dan tambahkan kode dibawah
#add expires headers
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault "access plus 1 month"
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 month"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
</IfModule>#3 Me-merger dan juga meminimalkan ukuran css-javascript
Langkah ketiga anda perlu menyatukan file css dan javascript lalu meminimalkan ukuran file nya. Anda bisa melakukannya dengan bantuan plugin.
Plugin yang saya rekomendasikan adalah plugin Merge + Minify + Refresh anda bisa cari dengan kata kunci tersebut atau bisa unduh dari link yang saya tautkan dan menguploadnya manual ke path wp-content/plugins

Install dan aktifkan maka plugin ini akan otomatis menyatukan file-file css dan javascript yang ada dan meminimalkan file sizenya.
Alternatif lain kamu bisa menggunakan Plugin bernama Autoptimize, yang cukup bagus juga performa nya dalam meminimalisir file asset terutama css dan javascript web kamu.
#4 Tambahan: Menghapus stats analytics berlebih (tinggalkan satu saja)
Tiga langkah diatas jika sudah dilakukan sudah merubah skor gtmetrix anda secara signifikan, jika ingin lebih lagi anda bisa cek web anda apakah anda menggunakan statistik tracker di web anda lebih dari satu? Misalnya google analytics, wordpress stats by jetpack dan juga histats.
Jika iya baiknya saya sarankan hapus dan tinggalkan satu stats tracker saja, dalam kasus ini saya memilih untuk menggunakan google analytics saja. Kenapa begitu? Karena setelah dicek histats misalnya dia menyisipkan banyak tracker lain yang fungsi sebenarnya itu mengambil data kita untuk keperluan dia, tanpa sepegetahuan kita.
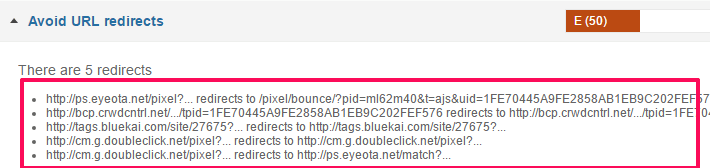
Kode dibawah menunjukkan script tracker/pixel lain yang disisipkan histats kedalam web kita,

Hal ini saya ketahui setelah saya menghapus script tracker histats maka hilang pula url redirects diatas.
Jika anda merasa keberatan dengan adanya ini maka ada baiknya anda hapus kode tracking histats dari web anda, yang keuntungan lainnya juga dapat menambah skor gtmetrix web anda. Disamping itu juga saya menghapus plugin jetpack yang sebelumnya juga saya gunakan untuk mencatat statistik pengunjung. Alhasil saat ini saya putuskan cukup hanya memakai google analytics saja sebagai pencatat stats visitor.
#5 Tambahan: Menghapus plugin font / gunakan font default
Cek web anda apakah theme anda mengambil font dari luar untuk settingan font nya. Jika iya ada baiknya pula anda hapus karena dengan meload font dari luar semisal googlefont atau font service lainnya membutuhkan waktu untuk meload font nya di webpage anda.
Setelah melakukan semua langkah diatas lakukan pengecekan ulang di gtmetrix maka anda akan melihat hasil yang membahagiakan, semoga.
Dan ini hasil test front page web ini bisa anda cek juga di url ini gtmetrix.com/reports/gegeriyadi.com
Selamat mencoba, semoga bermanfaat!
About The Author

Gege Riyadi
Founder Gegeriyadi.com, layanan yang sudah 10 tahun bergerak di bidang Web Development & WordPress Security Services yang juga intens update seputar SEO dan juga Web Optimization... [Read full bio]