Berikut adalah insight yang didapat dari riset yang dilakukan oleh Brian Dean (Backlinko), dia menganalisa bagaimana perbandingan kecepatan website dari 5.2 juta website.
Dari analisa yang dilakukan terhadap 5.2 juta halaman web, rata-rata Time to First Byte (TTFB) pada dekstop adalah 1.286 detik dan 2.594 detik pada mobile. Rata-rata waktu yang dibutuhkan untuk meload satu halaman adalah 10.3 detik di dekstop dan 27.3 detik di mobile.
Rata-rata halaman web membutuhkan 87.84 % waktu lebih lama untuk memuat di mobile daripada dekstop.
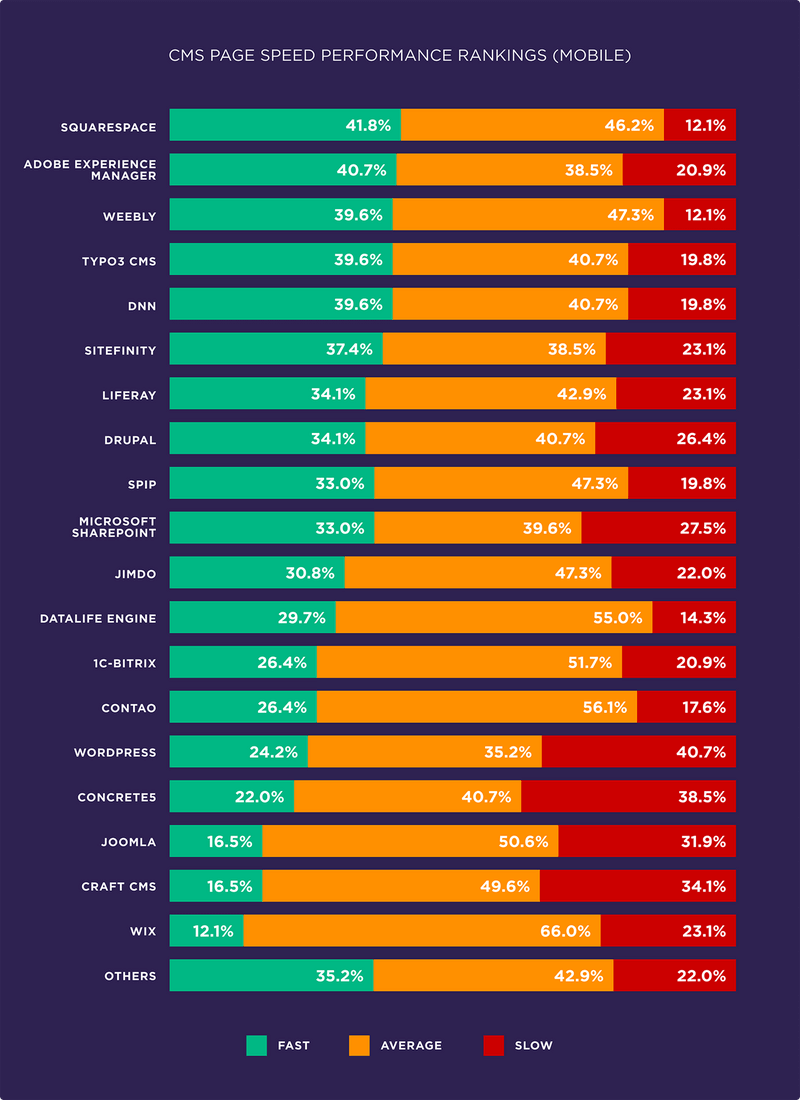
Ketika membandingkan banyak CMS satu dengan lainnya, Squarespace dan Weebly adalah yang terbaik secara keseluruhan terhadap performa di mobile. Wix dan WordPress berada di posisi paling bawah.
Pada dekstop, CDN mempunyai pengaruh besar terhadap TTFB. Disamping itu, di mobile, jumlah HTML request tampaknya paling mempengaruhi TTFB.
Ukuran halaman secara keseluruhan memiliki dampak signifikan di dekstop maupun mobile terhadap “Visually Complete” loading speed. Halaman yang lebih besar membutuhkan 318% waktu lebih lama untuk memuat secara visual dibanding halaman yang lebih kecil. Kompresi gzip membantu memuat gambar lebih cepat di dekstop dan juga mobile.
Total berat halaman adalah faktor nomor 1 dari kecepatan halaman untuk memuat keseluruhan halaman web. Halaman yang ringan berat atau size nya memuat 486% lebih cepat ketimbang halaman yang besar.
Wink dan Gatsby merupakan Javascript frameworks tercepat. Meteor dan Tweenmax adalah yang paling lambat. Framework tercepat memiliki perbandingan 213% lebih cepat dari framework yang paling lambat.
Halaman dengan kompresi file yang sangat rendah atau sangat tinggi memiliki kinerja kecepatan halaman diatas rata-rata (diukur melalui First Contextual Paint).
Script pihak ketiga (semisal google analytics, facebook pixel dll) secara signifikan memperlambat kecepatan memuat halaman. Setiap script pihak ketiga yang ditambahkan ke halaman memingkatkan waktu pemuatan 34.1 milidetik.
Menggunakan gambar yang responsif menghasilkan kinerja pemuatan gambar yang terbaik secara keseluruhan. Penggunaan WebP secara signifikan kurang efektif dalam mengurangi waktu pemuatan gambar.
Web host Github dan Weebly memiliki kinerja TTFB yang tercepat secara keseluruhan. Siteground dan Wix adalah yang terlambat diantara penyedia hosting yang dianalisa.
Cina, Jepang dan Jerman memiliki waktu pemuatan TTFB paling cepat. Australia, India dan Brazil memiliki waktu TTFB yang paling lambat.
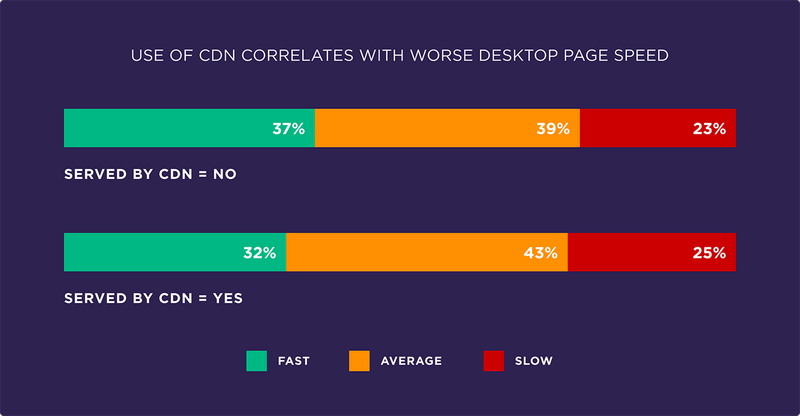
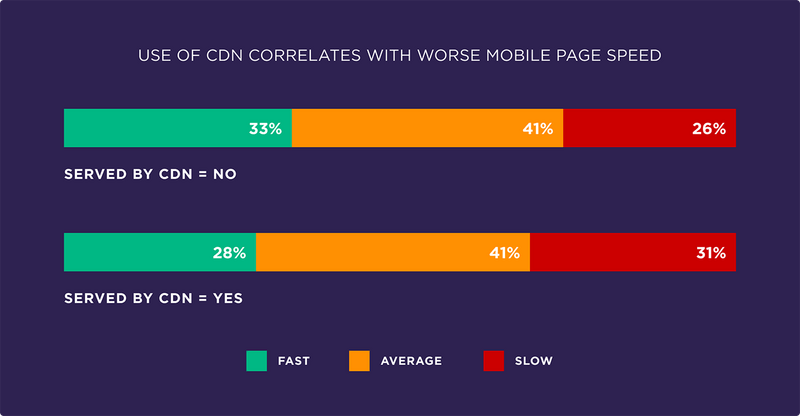
Penggunaan CDN mempengaruhi kinerja kecepatan halaman menjadi lebih buruk. Ini mungkin karena fakta CDN tertentu berkinerja lebih baik secara signifikan daripada CDN lainnya.
Grafik pendukung

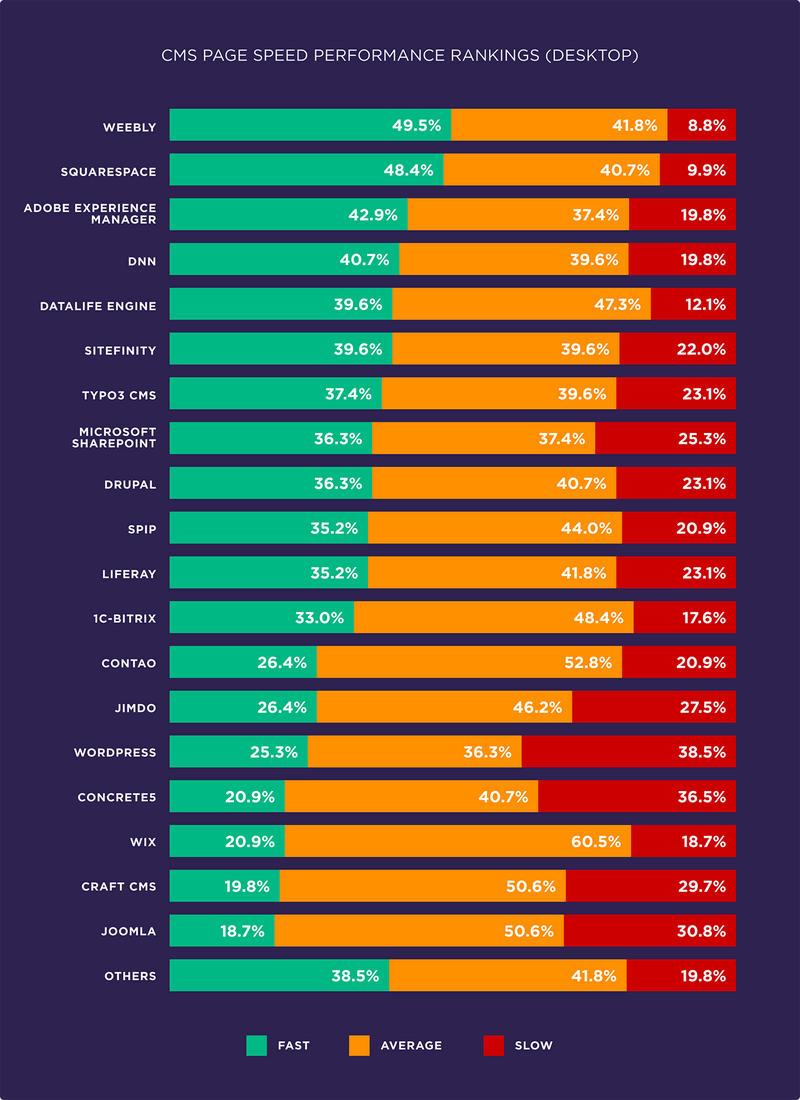
Perbandingan performa CMS terhadap kecepatan website di dekstop.
WordPress urutan ke 15 😱.

Perbandingan performa CMS terhadap kecepatan website di mobile.

Korelasi penggunaan CDN dengan kecepatan halaman pada dekstop. Kok lebih buruk ya?

Korelasi penggunaan CDN dengan kecepatan halaman pada mobile.
Referensi utama:
About The Author

Gege Riyadi
Founder Gegeriyadi.com, layanan yang sudah 10 tahun bergerak di bidang Web Development & WordPress Security Services yang juga intens update seputar SEO dan juga Web Optimization... [Read full bio]